Tỉ lệ 16 9 là bao nhiêu
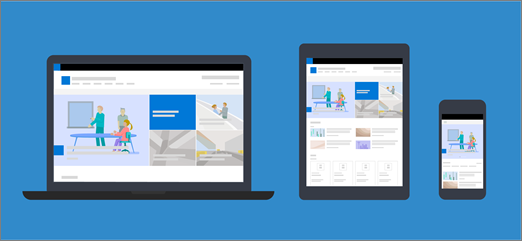
Các trang tiến bộ với phần website được thiết kế hoàn toàn phản hồi qua đồ vật, Có nghĩa là những hình hình họa được thực hiện trong các phần web sẽ có thang Tỷ Lệ khác biệt tùy ở trong vào địa điểm chúng được hiển thị, cùng máy như thế nào được coi như. lấy một ví dụ, các trang tân tiến được thiết kế theo phong cách nhằm trông hoàn hảo và tuyệt vời nhất trên những máy di động cầm tay và độ rộng hình hình ảnh auto góp tạo ra kinh nghiệm thu hút.
Bạn đang xem: Tỉ lệ 16 9 là bao nhiêu

Kích cỡ hình ảnh vận động tốt nhất có thể là gì?
Vì xây cất trang nhạy bén, không tồn tại chiều cao hoặc chiều rộng rõ ràng trong các điểm hình họa đang bảo vệ rằng hình ảnh sẽ duy trì những thiết kế rõ ràng trên các thiết bị và sắp xếp. Bức Ảnh được đổi size với giảm tự động để hiển thị công dụng tốt nhất có thể hoàn toàn có thể thừa trải qua không ít thiết bị cùng sắp xếp không giống nhau. Tuy nhiên, gồm một vài lí giải hoàn toàn có thể khiến cho bạn bảo vệ rằng các hình hình ảnh của khách hàng trông tuyệt vời trên các trang của khách hàng.
Tìm những kích cỡ hình hình họa tốt nhất có thể cho trang của người tiêu dùng dựa vào vào hầu như nguyên tố sau đây:
Tỷ lệform ảnh: mối quan hệ giữa độ cao với chiều rộng lớn của hình ảnh
Bố trí cột: vẻ bên ngoài và số cột bên trên trang của bạn
Bố trí phần web: bố trí chúng ta chọn dồn phần web cơ mà hình ảnh đang được sử dụng
Tỷ lệ size ảnh
Tỷ lệ kỹ càng là mối quan hệ thân chiều rộng lớn và độ cao của hình hình ảnh. Thường được biểu hiện là nhị số, ví dụ như 3:2, 4:3 hoặc 16:9. Chiều rộng luôn là số đầu tiên. lấy ví dụ, một Phần Trăm 16:9 hoàn toàn có thể là 1600 điểm hình ảnh chiều rộng theo 900 pixels độ cao. Hoặc, nó rất có thể là 19trăng tròn x 1080, 1280 x 720, hoặc ngẫu nhiên phối kết hợp chiều rộng/chiều cao như thế nào khác rất có thể được tính bởi 16:9. quý khách có thể tìm kiếm thấy Phần Trăm form ảnh trực tuyến cùng trong một vài công cụ chỉnh sửa ảnh sẽ giúp đỡ bạn xác minh Xác Suất size hình ảnh của hình hình ảnh của khách hàng.

Trong đa số những trường đúng theo, hình ảnh trong phần web văn minh chuyển động cực tốt trên những bố trí với vật dụng lúc chúng ta gồm phần trăm khung hình ảnh của 16:9 hoặc 4:3, tùy trực thuộc vào bố trí.
Bố trí cột
Một trang rất có thể được đặt ra cùng với các phần bao gồm các hình dạng với bố trí cột khác nhau, ví dụ như các cột bao gồm phạm vi tương đối đầy đủ, một cột, nhị cột, bố cột, một bên trái với một cột mặt cần. Một phép tắc bình thường đến hình hình ảnh dự con kiến đang điền phạm vi của cột là bọn chúng ít nhất là cột mà trong những số đó chúng được đặt. lấy ví dụ như, một hình hình họa trong phần web hình hình ảnh vào một cột buộc phải bao gồm tối thiểu 1204 điểm ảnh. Sau đó là những giải đáp chiều rộng lớn cho từng sắp xếp cột:
| Bố trí | Độ rộng lớn trong điểm ảnh |
| Cột có độ rộng đầy đủ | 1920 |
| Một cột | 1204 |
| Hai cột | 586 cho từng cột |
| Ba cột | 380 cho mỗi cột |
| Cột trái một bên sản phẩm ba | 380 cho cột bên trái; 792 đến cột phù hợp |
| Cột phải một bên thiết bị ba | 792 mang đến cột mặt trái; 380 cho cột phù hợp |
Vì đặc điểm bình luận của những trang, hình hình họa sinh sống những cột có độ rộng vừa đủ đã luôn luôn hiển thị ngơi nghỉ độ rộng tương đối đầy đủ của screen với chiều cao tự động dựa vào kích thước màn hình hiển thị.
Chiều cao của hình hình họa được đặt trong số bố trí cột khác đang dựa vào vào Tỷ Lệ form hình họa của khách hàng. Dưới đây là các chỉ dẫn chiều cao/chiều rộng cho những xác suất size hình ảnh 16:9 và 4:3 (có tác dụng tròn lên/xuống tới điểm ngay sát nhất). Vấn đề này hữu dụng để giữ mang đến hình ảnh của doanh nghiệp ngơi nghỉ độ rộng cùng chiều cao nhưng mà bài bản phù hợp với máy cầm tay, ví dụ.
| Một cột | 1204 x 677 | 1204 x 903 |
| Hai cột | 586 x 330 | 586 x 439 |
| Ba cột | 380 x 214 | 380 x 285 |
| Cột trái một bên trang bị ba | 380 x 446 mang lại cột bên trái; 792 x 446 đến cột phù hợp | 380 x 594 mang đến cột bên trái; 792 x 594 cho cột phù hợp |
| Cột phải một mặt sản phẩm ba | 792 x 446 mang lại cột mặt trái; 380 x 446 cho cột phù hợp | 792 x 594 mang đến cột mặt trái; 380 x 594 mang lại cột phù hợp |
Bố trí phần web
Bố trí trong các phần website nhưng chúng ta áp dụng cũng biến thành tác động cho cách quy mô hình hình ảnh của doanh nghiệp. Ví dụ dưới đây Hiển thị những phần web khác nhau cùng các bố trí của bọn chúng trong một cột và các Tỷ Lệ size ảnh được áp dụng trong những.
Hãy lưu ý ảnh này có xác suất khung hình họa cội của 16:9:

Sau đây là ví dụ về hình hình họa này được hiển thị vào một bố trí trang cột, trong các phần website với sắp xếp khác nhau.
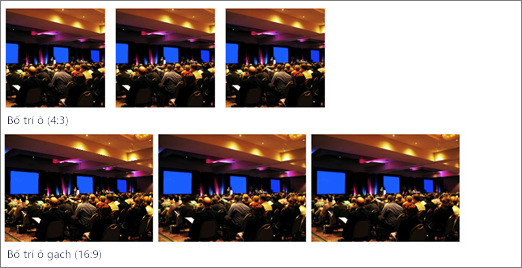
| Phần website Hero | Các xác suất kỹ lưỡng sau đây cho những ô xếp với bố trí xếp tầng là: Lát xếp: độ cao của phần website được thu nhỏ để triển khai theo Tỷ Lệ khung hình họa của 8:3 và hình hình ảnh phía bên trong thang phần trăm phần website cùng với tỉ lệ size ảnh của 4:3. Layer: một tờ có vảy cá nhân cùng với Phần Trăm form ảnh của 8:3 cùng hình hình họa bên phía trong từng lớp thang cho 1 xác suất tinh tế sát 16:9. Trên các sản phẩm di động, một bố trí hình Carousel được sử dụng trên 16:9. Dưới đó là một ví dụ về một hình hình họa được hiển thị vào sắp xếp Layer (trên cùng) với sắp xếp lát xếp (bên dưới cùng)
 |
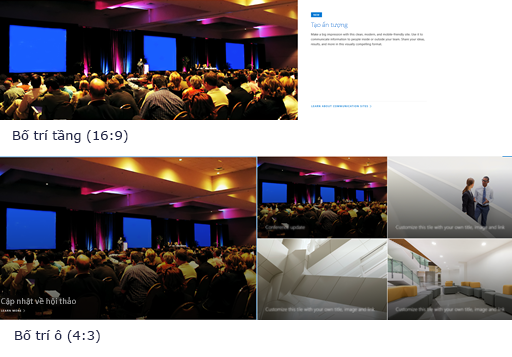
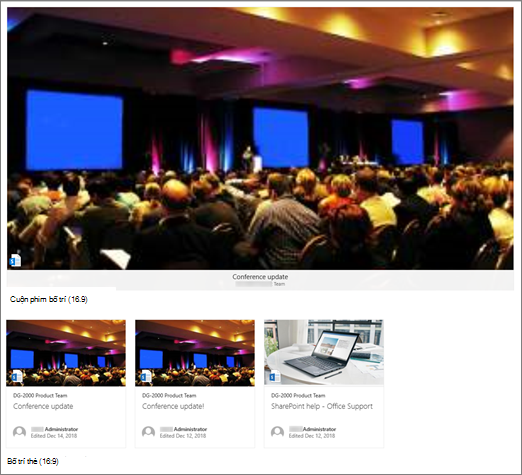
| Phần website câu chữ được sơn sáng | 16:9 là phần trăm size hình họa mang lại Carousel, Filmstrip với bố trí thẻ. Dưới đó là ví dụ về một hình ảnh được hiển thị trong sắp xếp Filmstrip (trên cùng) cùng sắp xếp thẻ (dưới cùng).
 |
| Phần website hình ảnh | Tấm hình vẫn bung rộng lớn mang lại phạm vi của phần chứa phần web. Quý Khách hoàn toàn có thể tùy chọn biến hóa tỷ lệ khung ảnh hoặc xén tay Việt bằng tkhô giòn phương tiện hình ảnh, hoặc sử dụng cố điều khiển đổi cỡ để triển khai cho hình ảnh của bạn lớn hơn hoặc nhỏ hơn. Dưới đó là một ví dụ cho biết thêm dấu xén hình ảnh (con đường màu sắc lam) tại 4:3
 |
| Phần web bộ sưu tầm hình ảnh | Các Tỷ Lệ tinh tế tiếp sau đây được áp dụng trong những sắp xếp không giống nhau: Bố trí gạch ốp kính trọng Xác Suất khung hình họa của toàn bộ những hình ảnh hiển thị: 16:9, 1:1, 4:3, v.v. Ô xếp, thẻ: 4:3 Dưới đó là một ví dụ về một hình hình ảnh được hiển thị trong sắp xếp gạch men (trên cùng) cùng sắp xếp gạch men (dưới cùng)
 |
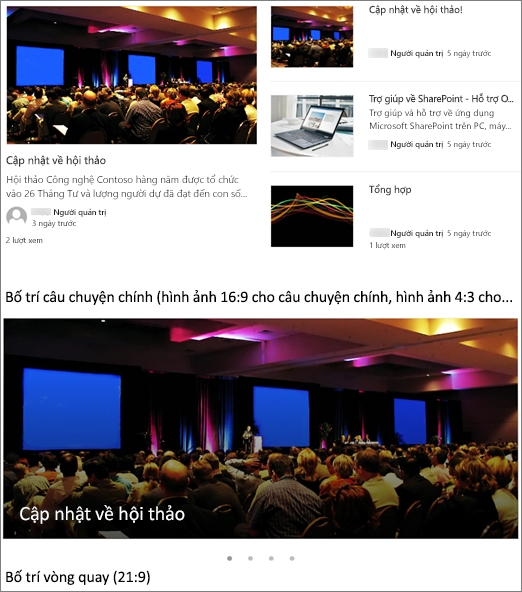
| Phần web thông tin - | Tùy trực thuộc vào sắp xếp, hình hình họa trong phần web tin tức hoàn toàn có thể là 4:3, 16:9 hoặc 21:9. Dưới đây là ví dụ về hình hình ảnh vào một câu chuyện bên trên thuộc và một sắp xếp Carousel.
 |
| Vùng tiêu đề trang | Bức Ảnh đang hiển thị cực tốt khi bọn chúng bao gồm diện mạo hoặc 16:9 hoặc to hơn vào xác suất khung hình họa và khi chúng ít nhất 1 MB Kích cỡ. Hình như, hãy đảm bảo an toàn đặt một manh mối mang đến phần giữ nguyên đặc biệt độc nhất vô nhị của hình ảnh vào dạng coi, nhất là lúc hình họa được áp dụng vào hình thu nhỏ dại, sắp xếp thông tin với công dụng tìm kiếm. lấy ví dụ như (16:9 hình ảnh ban đầu) với tập hòa hợp điểm manh mối bên trên loa.
|
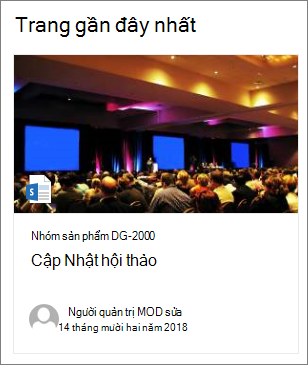
| Hình thu bé dại trang | Hình thu bé dại trang được hiển thị làm việc những khu vực nhỏng kết quả search kiếm, tác dụng được tô sáng sủa nội dung, những bài post bài tức cùng nhiều hơn thế nữa. Theo mang định, hình thu bé dại bắt nguồn từ khu vực title trang hoặc từ phần website phía bên trong máy từ bỏ trước tiên bên trên trang (ví dụ như trên thuộc phía bên trái của bố trí trang). quý khách rất có thể ghi đè lên mang định cùng chuyển đổi hình thu bé dại trang. Khi bạn làm cho như thế, bí quyết rất tốt là thực hiện một hình hình họa cùng với tỷ lệ size hình ảnh 16:9. ví dụ như (ảnh gốc 16:9)
 |
| Phần website liên kết nhanh | Phần web link nkhô hanh bao gồm sáu bố trí không giống nhau. Dưới đấy là những Tỷ Lệ tinh vi được đề xuất: Filmstrip, lưới, nút: 16:9 Compact, list, ô: 1:1, 4:3 Dưới đây là một ví dụ về một hình hình họa được hiển thị vào bố trí thu gọn (trên cùng) với sắp xếp Filmstrip (bên dưới cùng) |